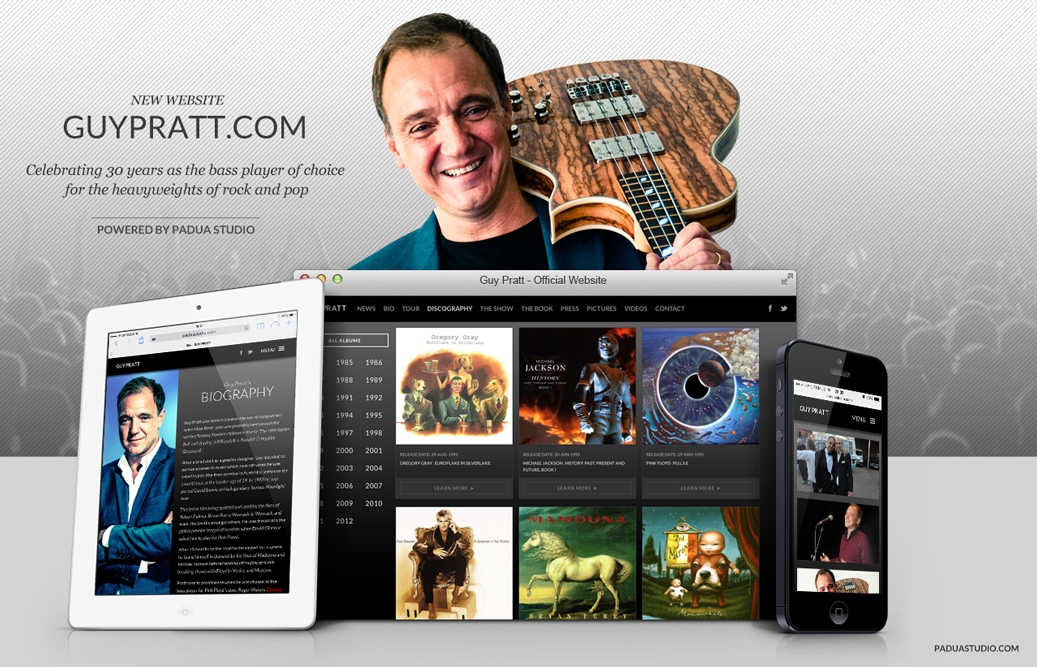
À semelhança do website desenvolvido em 2006 para Guy Pratt, Baixista dos Pink Floyd.
O website de Guy Pratt, renovado pelo Padua Studio, está agora voltado para as plataformas móveis e as redes sociais, passando a integrá-las na sua funcionalidade, e dispõe de uma organização que prevê a navegação fácil apesar da informação mais extensa.
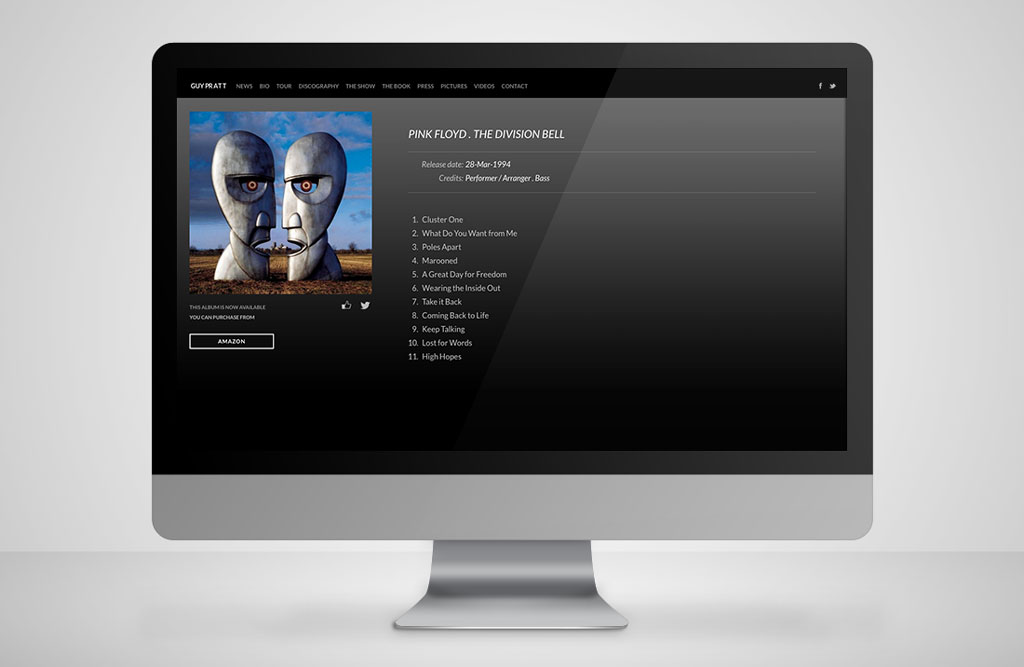
Oferece discografia completa e galeria de fotos e vídeos diversa.
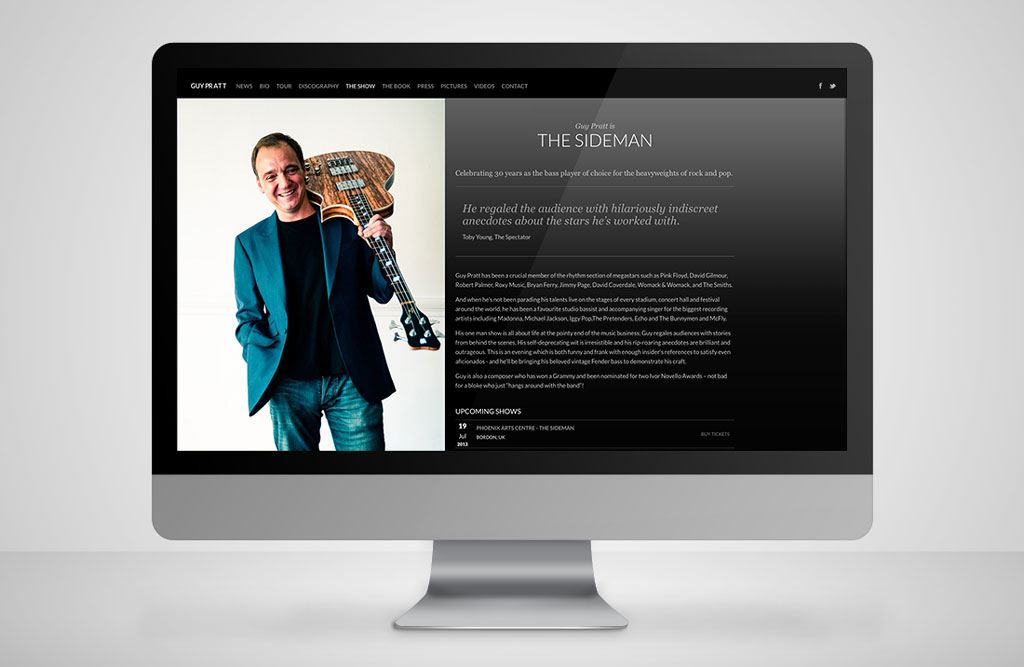
Especial destaque para o espaço dedicado ao livro My Bass and Other Animals, uma autobiografia que resulta na sequência de espetáculos de stand up comedy realizados pelo artista, onde se relatam episódios não públicos do dia a dia em digressões e estúdio, e na relação com outros músicos, colegas e amigos.
Compositor, músico e comediante, Guy Pratt já trabalhou com nomes incontornáveis do universo musical, tais como Madonna, Michael Jackson, Julian Lennon, Gary Moore, The Smiths, entre outros, é vencedor de um Grammy e esteve duas vezes nomeado para os prémios para cantores e compositores Ivor Novello.
Case Study
OpenSource, WordPress, HTML5 e CSS3
No desenvolvimento de qualquer website temos de ter em consideração a necessidade do cliente poder gerir ou delegar a gestão dos seus próprios conteúdos, permitindo-lhe independência para tarefas tão simples como introduzir notícias, alterar textos ou colocar imagens na galeria de fotos. Para resolver esta situação optámos por criar o website assente na plataforma WordPress, que através de um sistema de administração, permite essa gestão.
Esta plataforma que inicialmente surgiu como ferramenta de blog, evoluiu ao ponto de se poder criar websites muito mais complexos, tanto que é estimado que 15% de todos os websites no mundo usam WordPress e 65% dos websites usam-no com plataforma de gestão de conteúdos.
O WordPress tem vindo a afirmar-se cada vez mais como ferramenta de eleição pela fácil implementação e flexibilidade para publicação de conteúdo linear e integração com redes sociais, características que têm sido melhoradas desde o inicio do projecto pelos milhares de programadores que colaboram neste projecto opensource.
A vantagem de ser opensource é a constante actualização e melhoramento do código fonte, que se verifica quer no desempenho quer na segurança do sistema. Ao contrário de sistemas proprietários que dependem de uma só equipa em que se verifica o aumento dos custos do projecto para resolver todas as falhas e melhoramentos que aparecem no decorrer da evolução do projecto.
A construção e desenvolvimento da plataforma WordPress é assente na combinação de PHP e Javascript como linguagens de programação, Mysql para base dados e a mais recente versão 5 do HTML e a 3 dos CSS para estruturação visual das páginas.
A particularidade destes dois últimos é a de permitir criar animações e comportamentos que anteriormente eram impossíveis, muitas vezes associados à tecnologia Flash, e que também exploramos neste projecto.
Responsive Web Design, Device Agnostic e Media Queries
A proliferação do mercado de dispositivos móveis como smartphones e tablets mudou a abordagem do paradigma do design de interfaces. Enquanto anteriormente a preocupação de um webdesigner era a forma como os websites se apresentavam nos diferentes browsers do desktop, o desafio quotidiano é desenvolver algo híbrido para todos estes dispositivos. É impossível evitar este tópico uma vez que quase 20% das visitas a websites são feitas por dispositivos móveis e a tendência é a afluência por esta via aumentar.
A interacção num website a partir de um desktop é completamente diferente de um tablet, que é diferente de um smartphone e até diferente de uma Smart-TV, tendo em conta factores como o toque, a área e a superfície do toque ou clique, os diferentes tamanhos do ecrã e a resolução do ecrã onde é visualizado.
Para a resolução deste projecto optamos pela construção de um design responsivo, que é uma forma de construção do interface e da própria codificação proporcionando uma óptima experiência de leitura e navegação ao utilizador com o mínimo de redimensionamento e deslocação (scroll) da área visível seja qual for o dispositivo.
O desenvolvimento de um interface responsivo tem em conta factores como os elementos de navegação, o layout, texto, imagens, players de video/audio e outros elementos gráficos que se reajustam em todos os dispositivos, numa visualização consistente, prescindindo assim da criação de websites específicos para uma versão mobile ou versão desktop do mesmo site, como anteriormente era feito. No presente, e no futuro, “Um website ajusta-se a todos os dispositivos”.
Menu Fixo e Menu Mobile 3D
O website que desenvolvemos tem um menu de navegação superior que permite ao visitante aceder a qualquer parte do website, e o facto de ser fixo permite uma visibilidade constante independentemente da área visível em que o utilizador se encontra e qualquer que seja a página em consulta.
Como o menu é extenso e tem bastantes itens seria impossível continuar com a mesma abordagem para dispositivos com o ecrã mais pequeno, e por isso optámos por criar um menu inovador que permitisse ao utilizador a mesma liberdade e facilidade de navegação.
O menu mobile foi construído e assente nas recentes propriedades de transformação 3D dos CSS que criam um movimento de rotação tridimensional da página assim que selecionado.
Com esta opção o utilizador pode visualizar a totalidade do conteúdo e ao selecionar o menu verifica uma rotação 3D da página cujo verso contém a listagem de todos os itens de navegação.
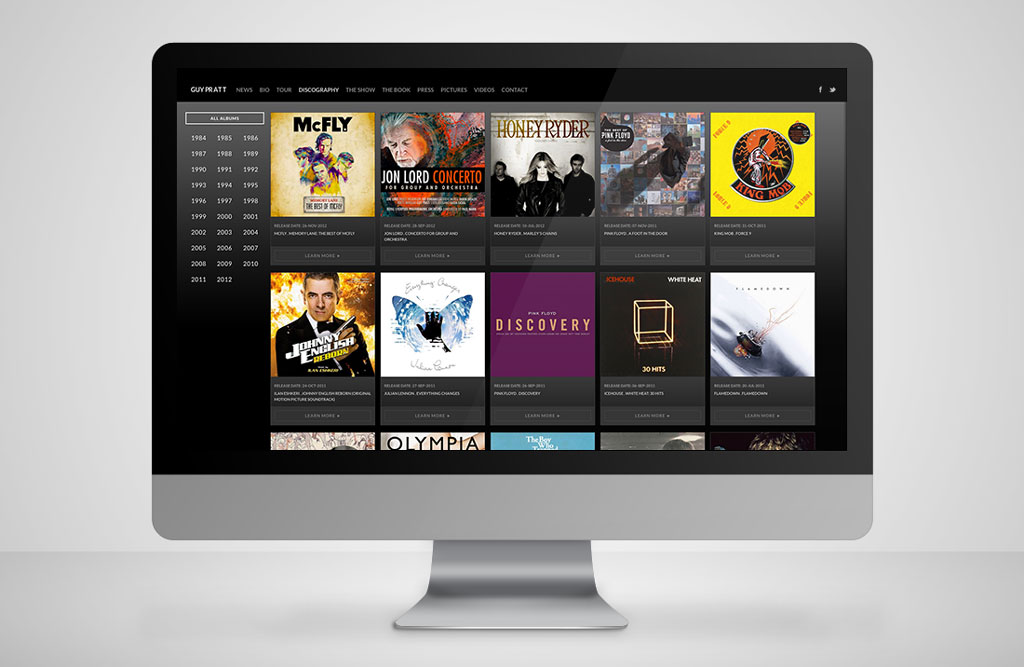
Isotope e Filtragem
Por norma o utilizador sempre que tenta aceder a conteúdos diversos tem que recorrer a uma mudança de página e aguardar o seu carregamento, o que torna todo o processo moroso e penoso, resultando por vezes no desinteresse e abandono da visualização dos conteúdos.
Neste caso em particular só a secção da discografia corresponde a mais de 150 álbuns. Para evitar esta situação da constante mudança de página optámos por incluir uma filtragem dinâmica temporal dos álbuns e categórica nos vídeos, implementando uma biblioteca Javascript denominada Isotope que permite ao visitante aceder directamente e sem sair da página aos conteúdos pretendidos, melhorando assim quer a experiência de navegação e usabilidade bem como a rapidez de navegação no website.
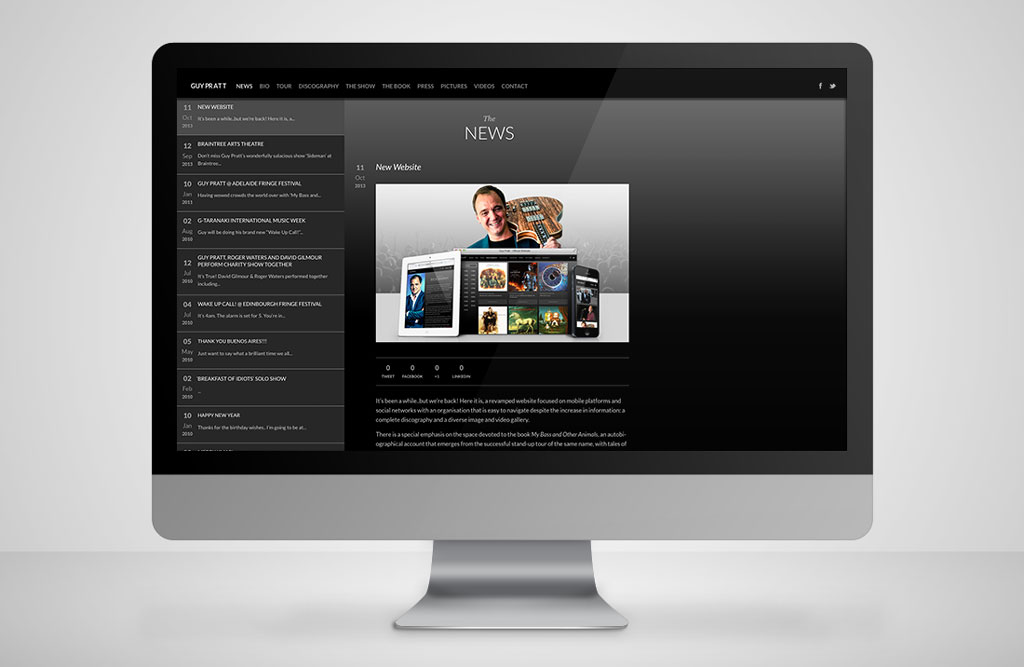
Infinite Scroll
O processo mais recorrente de paginação nos websites passa pela numeração de páginas que obriga o utilizador, sempre que atinge o final da página, a passar para outra página para visualizar os itens restantes – um processo lento e que frequentemente conduz ao abandono do website, não acedendo além do que lhe é inicialmente apresentado.
Para minimizar esta situação adoptámos um sistema de exposição infinita de conteúdo, nas notas de imprensa e nos eventos. Assim sempre que o utilizador chega ao final da página visualiza novos itens na mesma sequência cronológica, anulando o esforço de interação, e acedendo à totalidade de conteúdo.
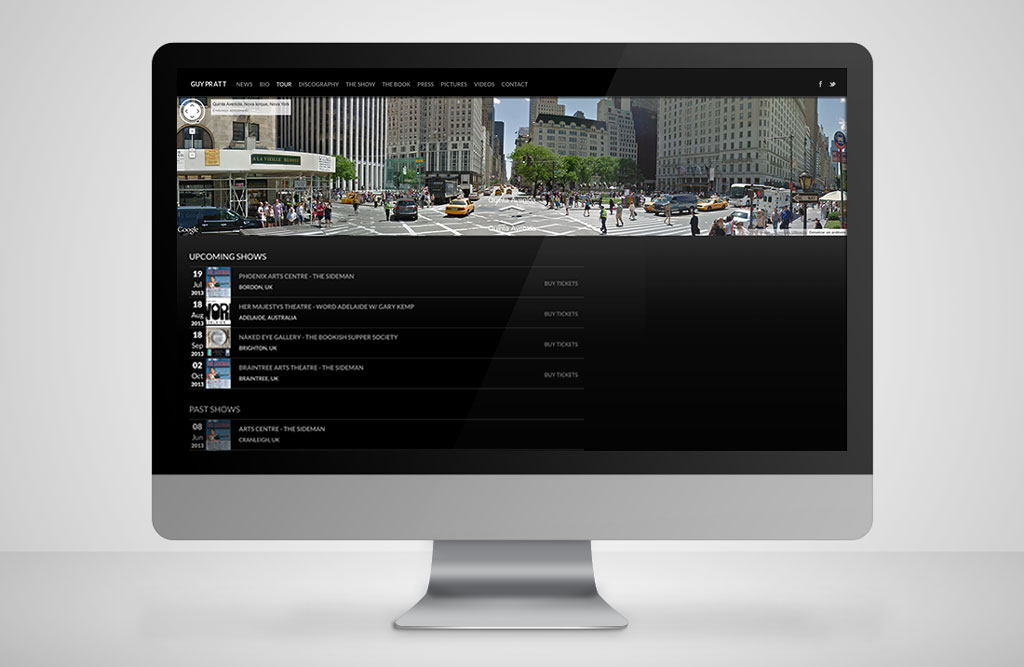
Mapa de Eventos
Para complementar a listagem de eventos incluímos a opção de compra directa de bilhetes e um mapa interactivo que permite ao utilizador geo-referenciar a localização dos eventos agendados.
Também é facultada a opção de utilizar o sistema Google Street View associado ao evento sem sair da própria página, onde os utilizadores podem não só navegar como visualizar panorâmicas de 360º do local onde se vai realizar o evento.
SEO e Redes Sociais
O poder de decisão do consumidor na escolha de um produto, serviço ou qualquer outro conteúdo tem sido cada vez mais preponderante, e, despojados de qualquer barreira geográfica, a escala de potenciais interessados no consumo cresce exponencialmente.
Tendo em conta os motores de busca e as redes sociais como principais factores de divulgação é necessário compreender o seu funcionamento para optimizar os conteúdos de forma a chegarem rápida e facilmente aos utilizadores e criar o retorno desejado.
O SEO (Search Engine Optimization) ,que significa optimização para motores de busca, são um conjunto de regras normalmente associadas à construção e disponibilização dos conteúdos pelo website, SaaS (Software as a Service), ou qualquer outro tipo de aplicação web.
Estas regras visam permitir um melhor posicionamento da referência do website nas listagens dos motores de busca e que afectam directamente a escolha do consumidor tendo em vista que o consumidor dá, por norma, preferência aos primeiros links que lhe são apresentados.
O passo para melhorar a classificação dos websites é o desenvolvimento de código seguindo os web standards W3C e evitando qualquer erro de sintaxe. Também é necessária e preponderante a disponibilização de conteúdo original, relevante, que aliás é a principal forma de reconhecimento dos motores de busca como o Google ou Bing.
As referências ao nosso website feitas por outros também melhoram o posicionamento, e o retorno constante de visitantes resulta num maior fluxo de tráfego o que por sua vez também potencia uma melhor classificação.
As Rede Sociais são outra ferramenta poderosa de comunicar com os clientes e o público, bidireccionalmente, e para isso colocámos links de partilha ajudando o utilizador a divulgar os seus interesses às suas ligações sociais, que por sua vez retornam ao website descobrindo conteúdos novos. Outra vantagem da monitorização das redes sociais é ter uma percepção em tempo real da opinião do público, permitindo um melhoramento constante do produto ou serviço.
Compatibilidade e Problemas
Antes da publicação de um projecto web é conveniente verificar a validação e compatibilidade com os diferentes browsers existentes no mercado. É um passo bastante importante porque nem todos os navegadores usam o mesmo motor para a renderização dos websites e, consequentemente, o resultado que visualizamos no ecrã é diferente consoante o browser, o que provoca uma grande confusão ao utilizador final.
Para contornar este problema, não só tivemos em consideração os diferentes browsers do mercado, como também tivemos de verificar o comportamento do website nas diferentes versões dos browsers uma vez que existem utilizadores que ainda usam versões anteriores. Tendo em conta estes factores foram desenhadas adaptações ao website de forma a comportar-se do mesmo modo independentemente do browser e da sua versão.
O menu principal tem um posicionamento fixo quando visualizado em ecrãs de resolução superior a 959px. Em resoluções inferiores o menu assume uma compactação para mobile. No entanto nessa adaptação, quando aplicada a opção de rotação de transformação 3D dos CSS, o browser não reconhecia o posicionamento, passando de fixo para absoluto, resultando no seu desaparecimento logo após o scroll da página.
Para resolver este problema optámos pela aplicação de um sistema de scroll a todo o conteúdo, excepto ao menu – só que neste caso o scroll para funcionar precisava de identificar a altura da página. Verificou-se que, ao contrário do esperado, um bloco com transformação 3D não consegue identificar a altura do ecrã em 100%. Para solucionar esse problema, atribuímos através de uma rotina em javascript a altura do ecrã, o que permitiu definir a altura correcta do scroll e manter o menu fixo no mesmo local.
Na realidade dá a ilusão de estar fixo, mas funciona.
Optimização de Bibliotecas e Redução de tempo de espera
Nos dias que correm o tempo médio para um website carregar e conseguir captar a atenção do utilizador é cerca de 5 segundos.
Dito isto, grande parte da responsabilidade no abandono de um website é o tempo de carregamento do mesmo. Tendo em conta esta situação optimizámos ao máximo o website para que a navegação seja linear e suave, sem tempo excessivo de espera para a visualização completa.
A forma que encontramos para optimizar o website passou primeiro pela utilização do Pingdom, que é uma ferramenta completa para testes de velocidade de carregamento e abertura das páginas. Foi bastante útil porque fornece um relatório de velocidade de abertura para cada página tal como o tempo de download de cada ficheiro existente na mesma. Com os dados recolhidos pudemos ajustar o código, os ficheiros e a plataforma.
Ao utilizar a compressão Gzip permitiu que a compressão dos ficheiros se processasse no servidor e a sua abertura no lado do cliente, decrescendo consideravelmente o tempo de download.
Activámos um sistema de Cache, porque restringe as chamadas de funções de páginas estáticas, tal como o processamento de cálculos feito pelo servidor, resultando numa maior rapidez na disponibilização dos conteúdos ao utilizador.
Removemos chamadas de bibliotecas Javascript e CSS não essenciais ao longo de diferentes páginas. Posto isso procedemos à sua minificação e consolidação.
Minificar consiste em remover caracteres não essenciais dentro do ficheiro, reduzindo assim o seu tamanho. Através da consolidação dos ficheiros pudemos agregar diversos ficheiros num só ficheiro, diminuindo o peso e o número de pedidos ao servidor.
As imagens, que por norma são o conteúdo mais pesado e consequentemente mais lento, foram optimizadas resultando na redução do tempo de download.
Por fim utilizamos um CDN ou Content Deliver Network para aumentar drasticamente a velocidade do website. Este sistema possibilita repartir o site por diversos datacenters espalhados pelo mundo aproximando os utilizadores dos conteúdos e diminuindo o tempo de espera para os receber.
Todas estas optimizações resultaram num aumento significativo da velocidade e desempenho do website, melhorando a performance na ordem dos 150%, criando uma experiência agradável aos visitantes.